-
[Android] 안드로이드 커스텀 버튼 만들기.Android 2019. 5. 23. 01:46
안드로이드에서 기본적으로 제공하는 버튼은 이쁘지 않다.
화면에 맞게 다양한 버튼을 만들어 주고 싶다면 버튼을 커스텀할 줄 알아야 한다.
오늘은 그 방법에 대하여 정리해보겠다.
안드로이드 XML에서 버튼을 추가해주면 기본적으로 이러한 모양이다.

나의 Needs!
" 나는 동그랗고 바깥 테두리가 완만한 버튼을 원한다. "
그럴 때는 이렇게 하면 된다.
Step1
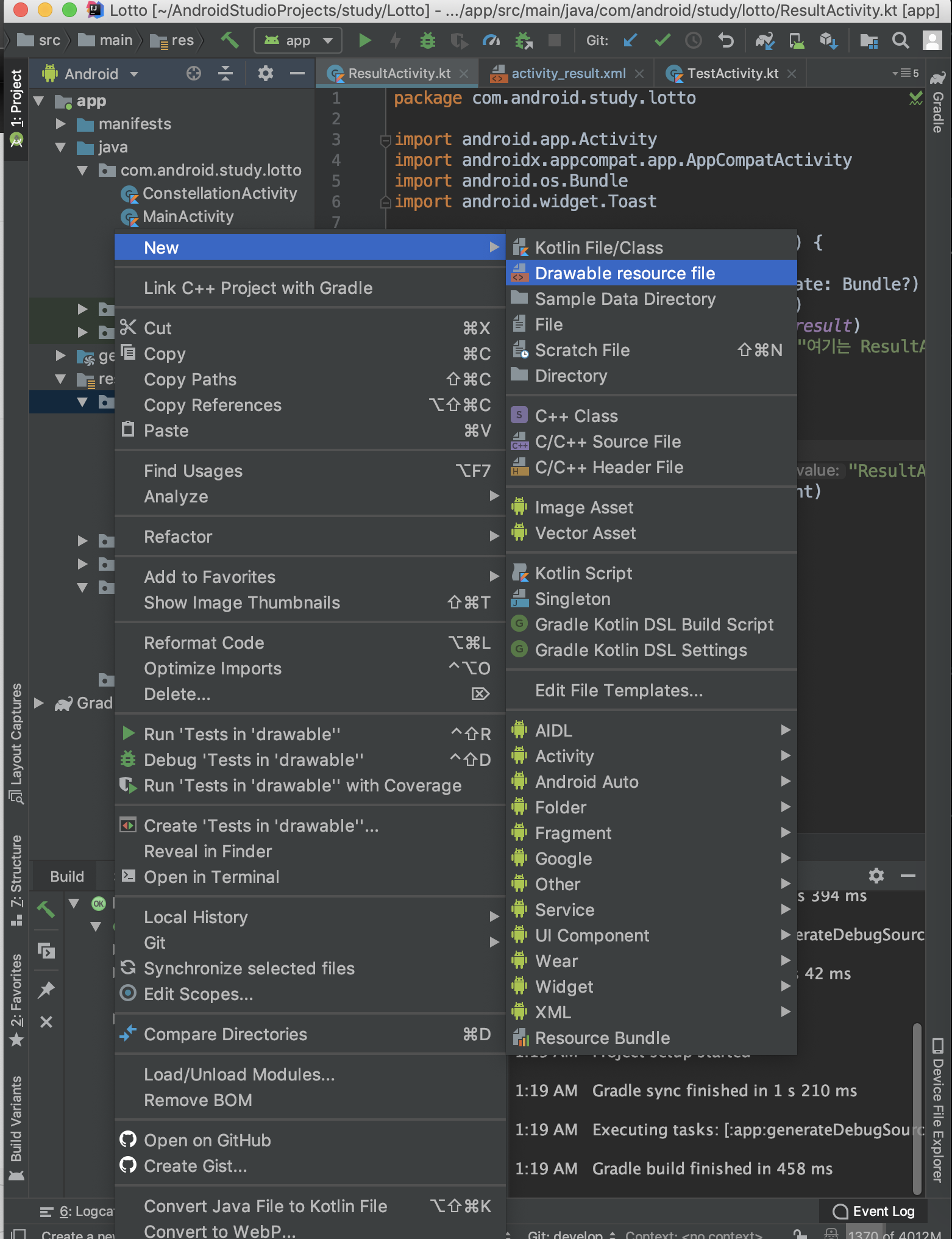
- drawable > 우클릭 > Drawable Rsource file 추가.

고대로 넣고 내가 알아보기 쉬운 이름을 짓는다.여기서 주의해야 할 점은 xml파일의 underbar ( _ ) 말고 그냥 bar(-)가 들어가면
해당 파일을 찾지 못하니 주의해야 한다.Step2
- 아래와 xml 코드를 넣어준다.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:width="1dp" android:color="@color/black" /> <size android:width="36dp" android:height="50dp" /> <corners android:radius="10dp" /> </shape>> TMI
- stroke
겉 테두리라고 생각하면 된다.
width는 dp가 증가될수록 테두리가 두껍다라고 생각하면 된다.
color는 아시다시피 테두리의 색 - size
size는 버튼의 크기를 fragment나 activity xml로 지정하지 않고
해당 파일 안에 선언해 놓을 수 있다.
같은 크기의 button을 많이 사용해야 한다면 이 방법으로 코드량을 줄일 수 있을 것이다. - corners
corners는 완만한 정도다. coreners가 높을수록 버튼은 동그랗게 만들어진다.
Step3
- button : background="@drawable/(내가 만든 custom xml 이름)"
이제 만들어진 drawable resource xml을 사용하려면 적용하고자 하는 button에 background로 이렇께 사용해주면 된다.
<Button android:text="Button" android:background="@drawable/rounded_rectangle_solid" android:layout_width="wrap_content" android:layout_height="wrap_content"/>그러면 아래와 같이 버튼이 만들어진다.
 LIST
LIST'Android' 카테고리의 다른 글
[Android] 키해시 구하기 (0) 2019.07.06 [Android]안드로이드 토글 버튼 만들기. (0) 2019.05.27 [Android]startActivity()와 startActivityForResult() 차이. (1) 2019.05.07 [Android]Timber 사용하기. (0) 2019.03.31 [Kotlin] RecyclerView , Retrofit2 이용하기. (3) 2019.02.10